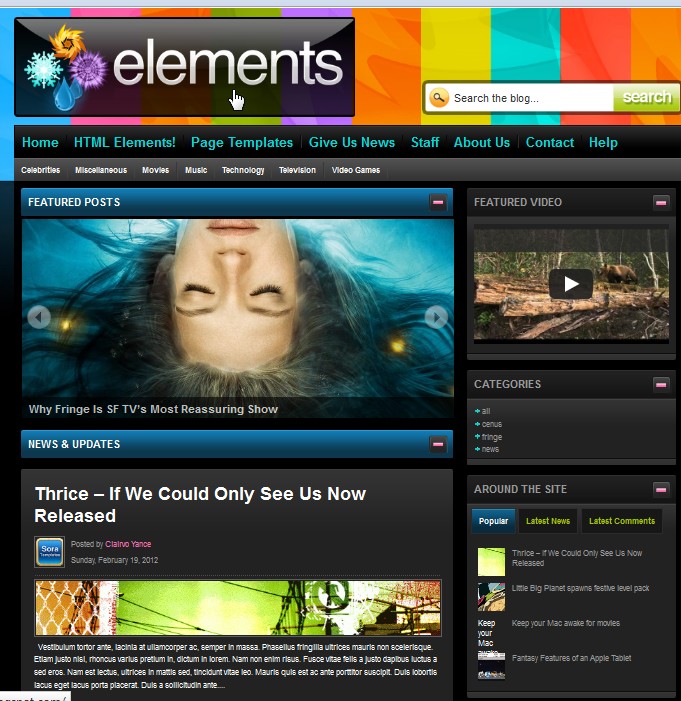
Elements Blogger Template Collection

Element blogger template is elegant template collection with wordpress look, 2 columns, fixed width dark, featured content slider, right side bar, side bar widgets can be hide or expanded, tabbed widgets, top navigation menu and jQuery tab added.
Author : www.soratemplates.com
Instructions : How to install a Blogger Template
Configure Dropdown Menu
Blogger dashboard ----> Template ----> Edit HTML -----> Uncheck Expand widget ----> Scroll Down slowly and find code below :
Change '#' with your menu URL<ul class='menu'>
<li><a href='#'><span>Home</span></a></li>
<li><a href='#'>HTML Elements!</a>
..........
<ul class='submenu'>
<li><a href='#'>Celebrities</a></li>
<li><a href='#'>Miscellaneous</a></li>
Configure Content Slider
Blogger dashboard ----> Template ----> Edit HTML -----> Uncheck Expand widget ----> Scroll Down slowly and find code below :Change '#' with your post URL<div id='mygallery'>
<div class='imageElement'>
<h2>Little Big Planet spawns festive level pack</h2>
<p>Phasellus ...</p>
<a class='open' href='#' title='Read More'/>
<img class='full' src='.../image.jpg'/>
<img class='thumbnail'/>
</div>
Change 'image.jpg' with your image URL
Configure Tab Name of Tab widget
Just find this code :Change 'Popular', 'Latest News' and 'Latest Comments' as you like.<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Latest News</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Latest Comments</a></li>
</ul>
That's all and your elements blogger template collection is ready to use.




Post a Comment